This Guide will Help you to customize Google Map Widget Settings and Style.
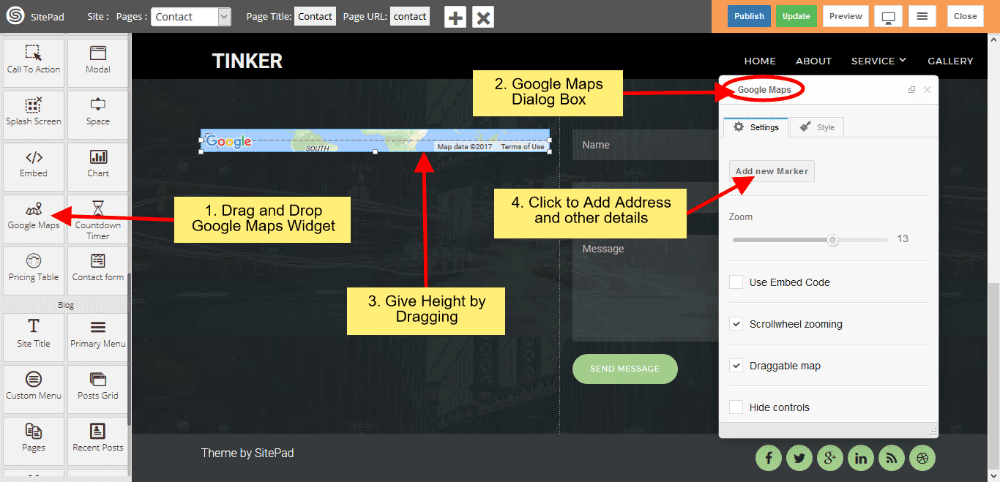
Drag Google Map Widget
When you Drag and Drop Google Map Widget in a Page. You will see the image like below.
Note: Widget gives you Default Style provided by theme, you can customize as per your needs using this guide.

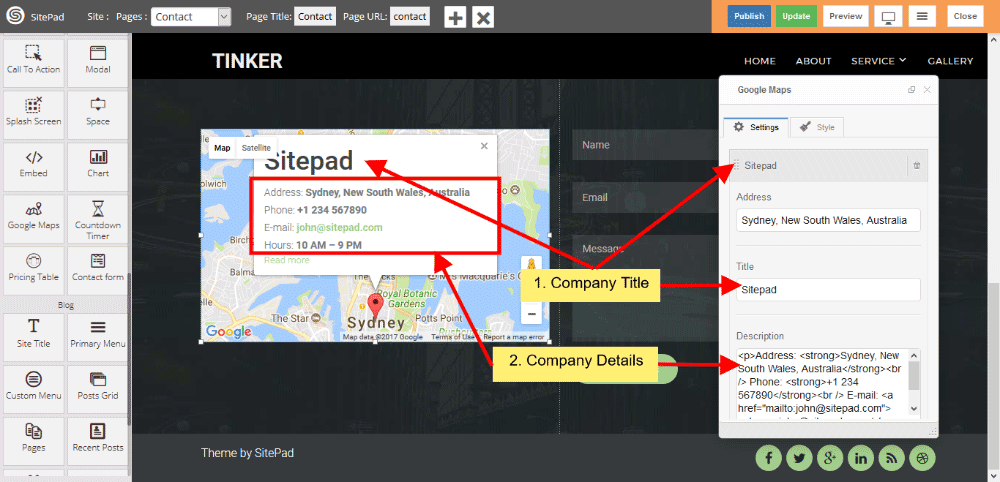
Company Details
1) When you click Add new Marker, you can able to customize Company Details such as Title, Address and other information.

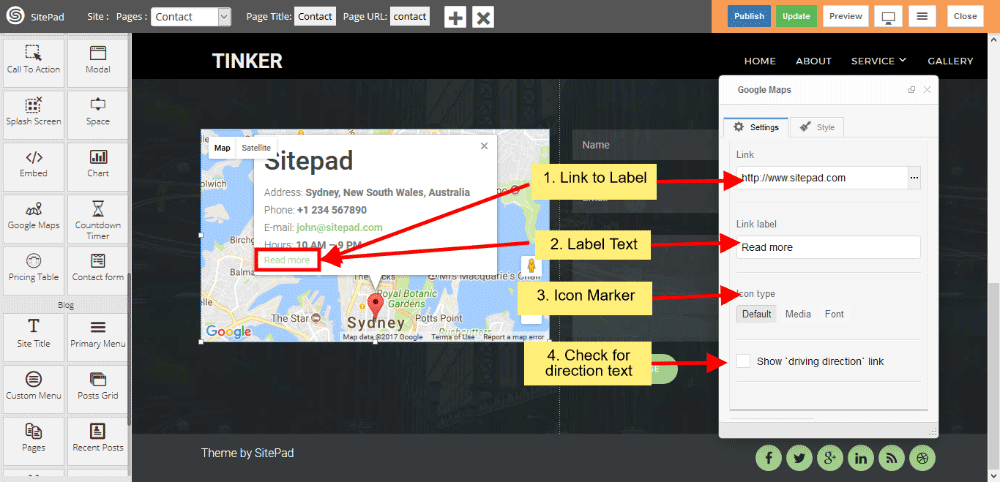
2) You can add Link Text to company details for other information and that text give Link also. If you want to change Icon then select Icon type, ‘Default is enabled when you drag and drop the widget.

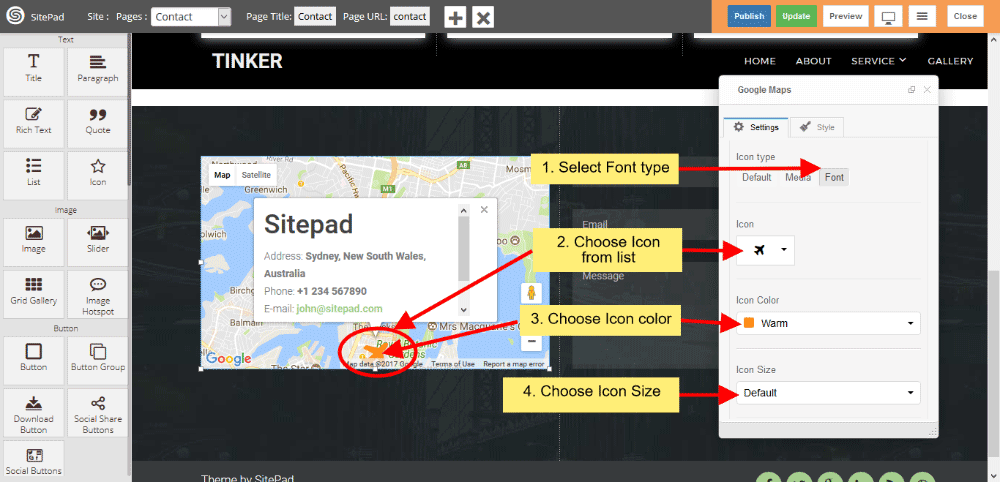
3) When Darg and Drop the widget Default is enabled, If you want to give Image instead of Icon for marker, then select image. And select Icon Type for giving the styling of Icon. Choose Icon from the list, choose Icon color and give font size for selecting the Icon size.

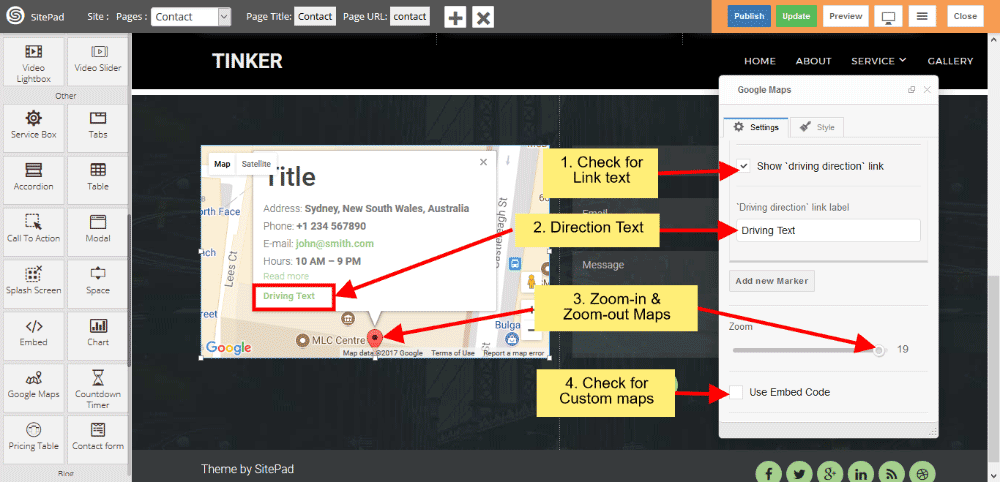
4) Click checkbox for giving the Driving Direction Text and Link. You can zoom-in and zoom-out map with the help of Zoom control. Click on checkbox to give Embed Code for Google Map.

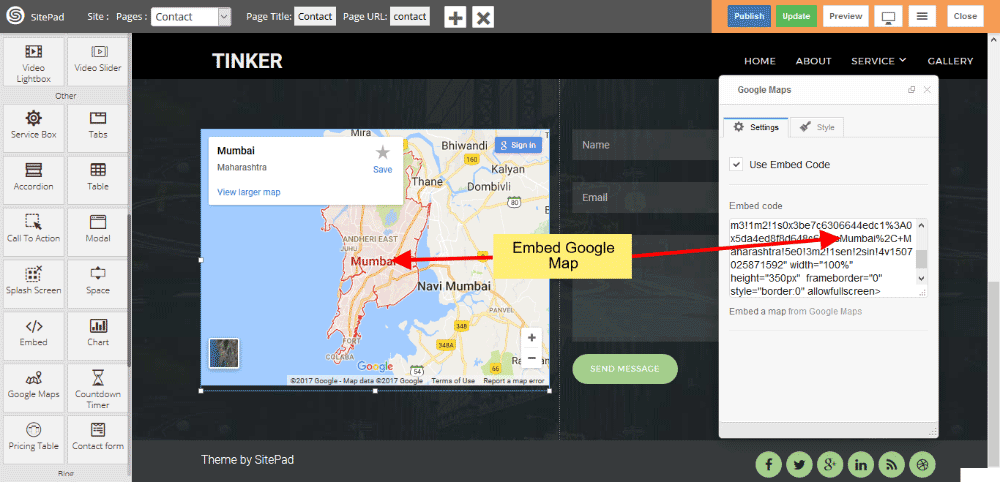
Embed Google Map
Click on checkbox to use Google Embed code from Google Map, paste that Iframe code in Embed code area.

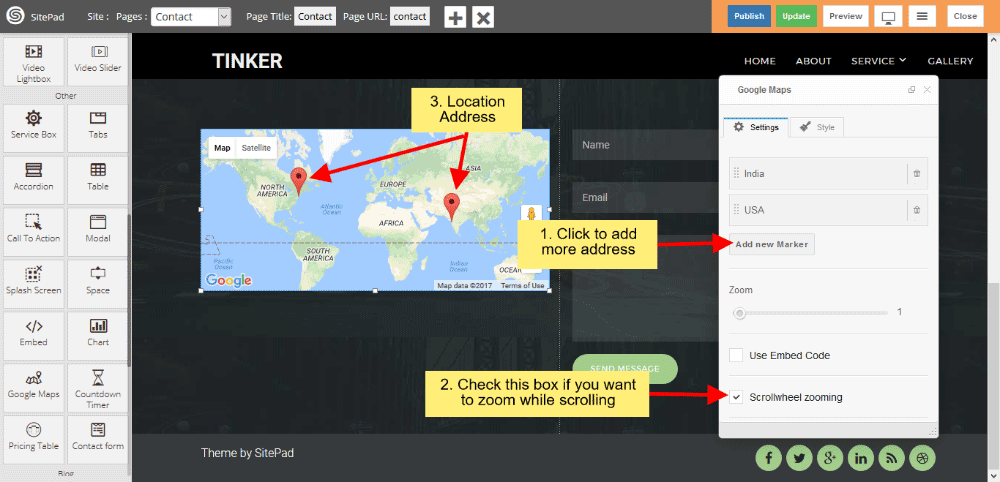
Multiple Location
Click on Add new Marker to give address details and other information, For giving multiple location click on Add new Marker. Scroll Zooming check this checkbox for zooming while scrolling.

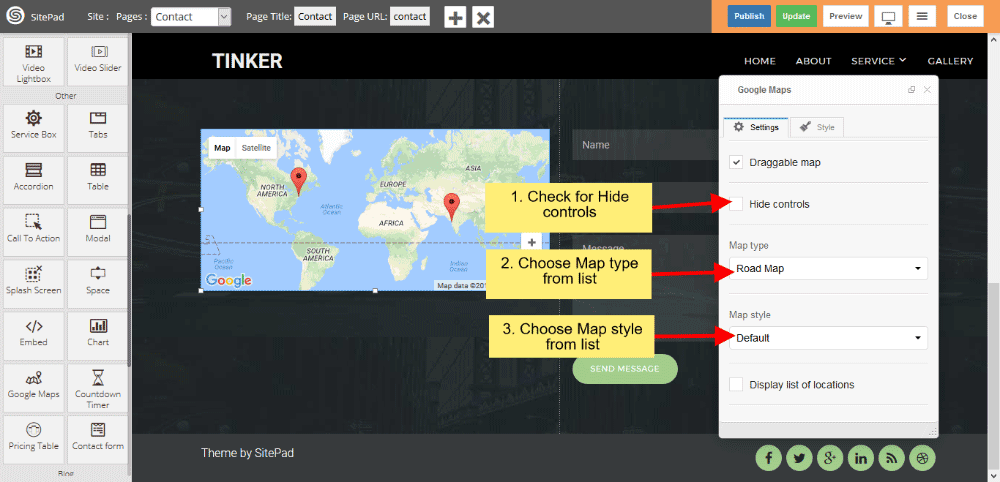
Map type and Map style
Select predefined Map type from dropdown list, and select predefined Map style from dropdown list.

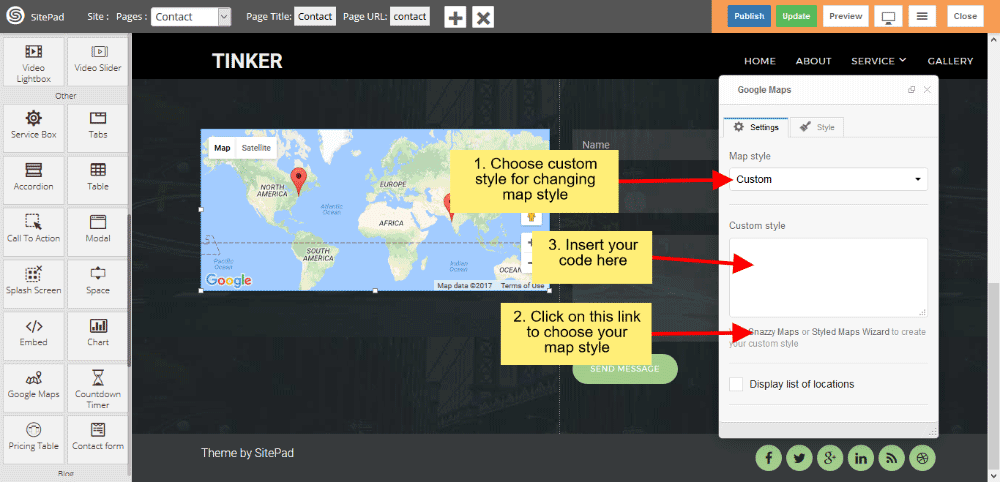
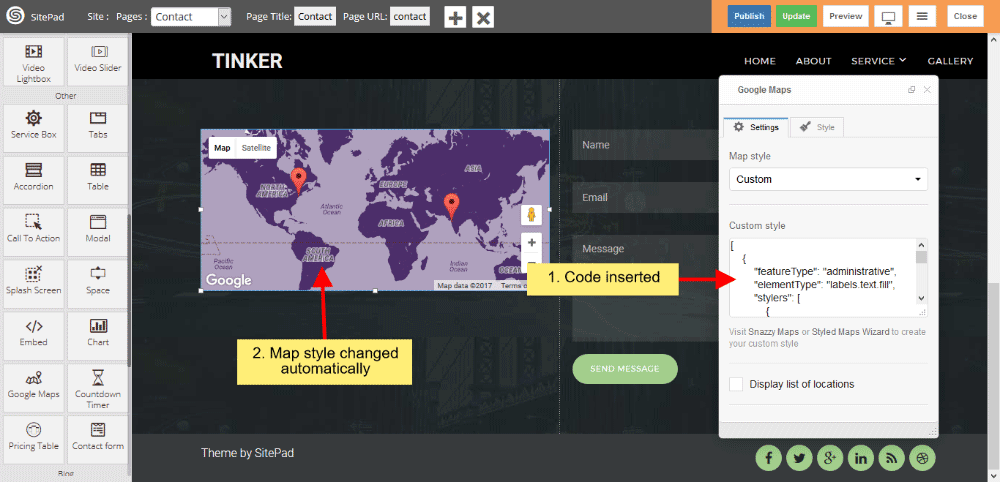
Map Custom Styles
1) Select Custom in Map style to give custom style for Map. Click on Snazzy Maps to give custom style for Google Map.

2) Paste custom code in Custom Style textarea.

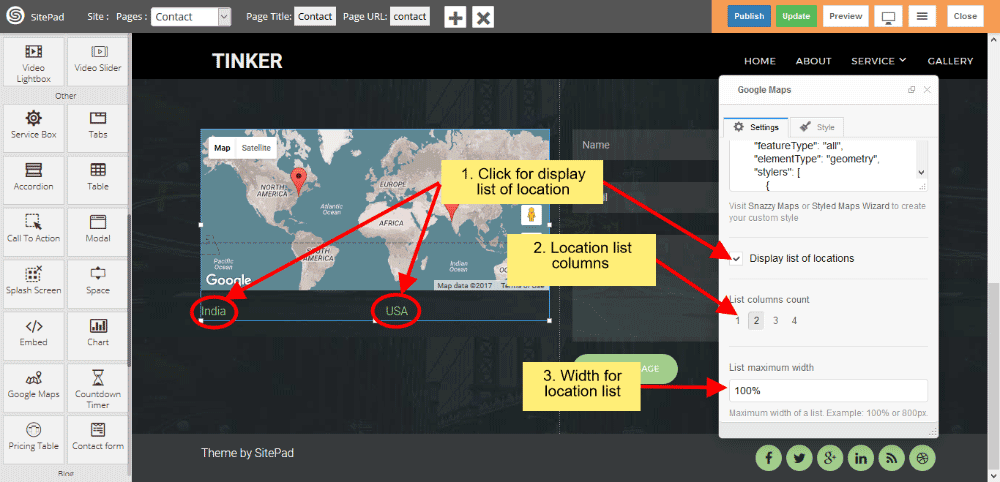
Location List
Click on checkbox for displaying Location List. List column count gives column count for displaying location list in selected particular column. List maximum width gives total width for displaying Location list.