Contents
This Guide will help you to add Video Lightbox.
Youtube Source
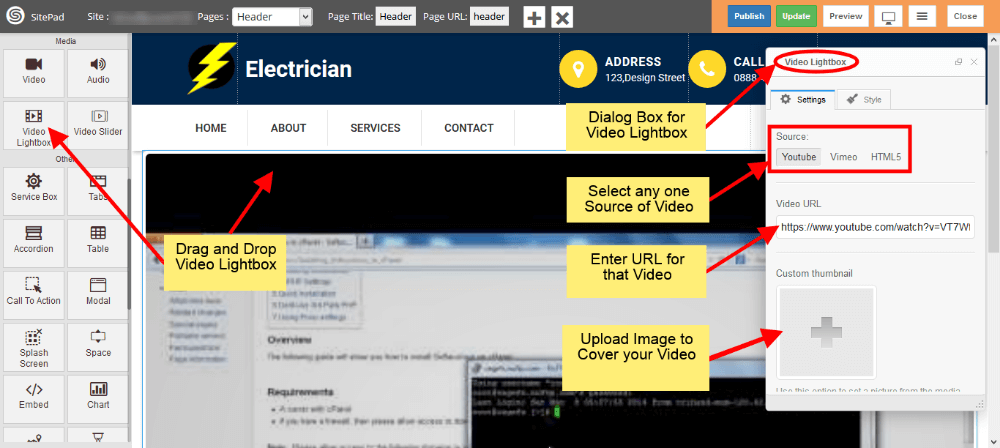
- Drag and Drop Video Lightbox from left side Widget Panel.
- Now in Dialog box of Video Lightbox select Youtube from source section as shown in image below.
- After that enter Youtube Video URL.
- Select Cover Image if you need any.

Vimeo Source
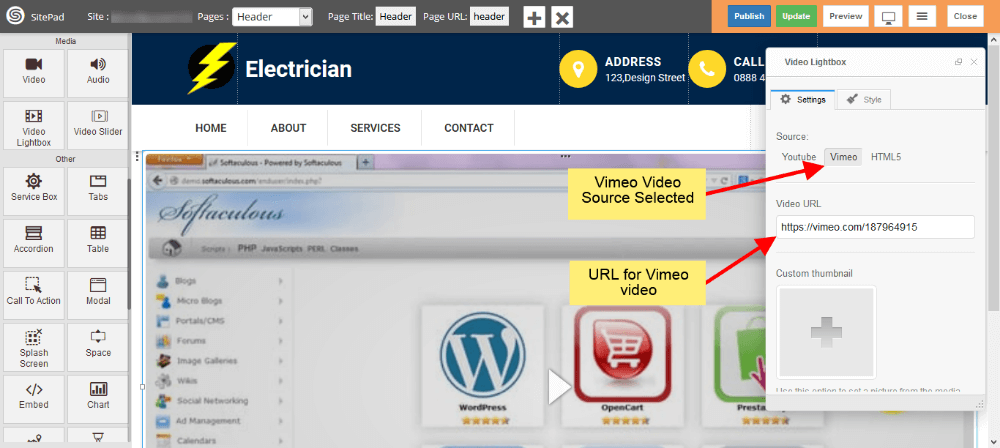
- Select Vimeo from source section as shown in image below.
- After that enter Vimeo Video URL.
- Select Cover Image if you need any.

HTML5 Source
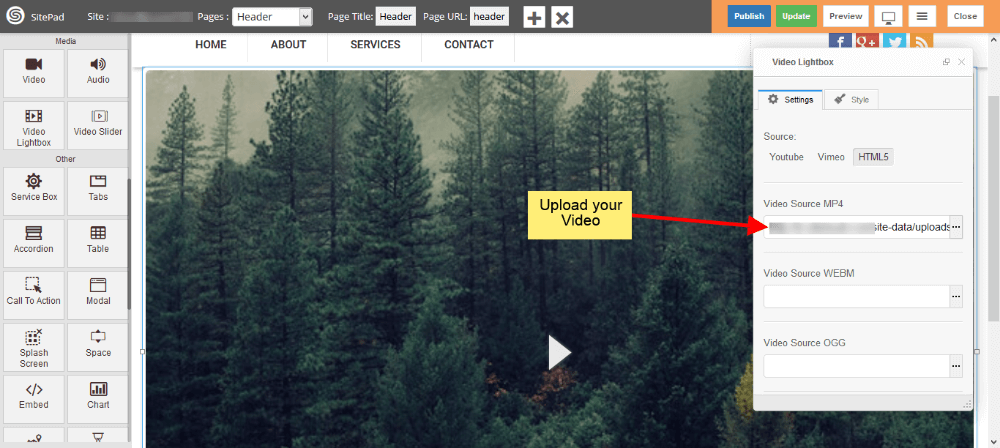
- Select HTML5 from source section as shown in image below.
- After that upload Video in any one format by clicking on Three Vertical dots as shown in image below.

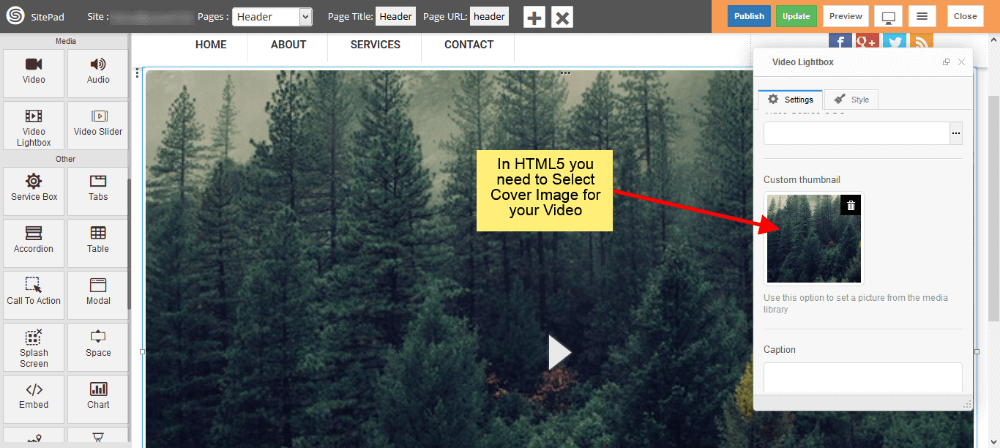
Note: In HTML5 Source you need to select Cover image for your video as shown in image below.